Setelah nge-blog selama beberapa waktu, Emak pasti seringkali disuruh membuat artikel yang SEO-Friendly alias Ramah SEO. Tahukah Emak kalau bukan hanya tulisan saja yang perlu ramah SEO, tapi juga gambar yang kita upload di blog?
Gambar memegang peranan penting dalam menambah nilai konten kita di blog, termasuk dalam SEO. Optimasi gambar di Blog dapat membantu meningkatkan rank kita di mata mesin pencari juga apabila dilakukan dengan benar lho Mak.
Penasaran bagaimana cara optimasi SEO pada gambar yang ada di Blog Emak? Yuk simak lima cara agar foto dan gambar di Blog Emak jadi lebih ramah SEO!
1. Sesuaikan Ukuran Gambar
Seringkali kita asal mengupload gambar dengan alasan gambarnya cocok untuk artikel kita, padahal bisa jadi hal ini malah membebani blog kita lho mak! Ingat Google dan mesin pencari sangat suka dengan halaman website yang ringan dan bisa dengan cepat di-load. Jadi Page Speed atau kecepatan loading sebuah halaman juga mempengaruhi peringkat kita di mata Google ya mak.
Nah, bagaimana sih caranya kita tahu ukuran gambar yang baik untuk blog kita mak?
Gambar yang baik adalah gambar yang pas, tidak terlalu besar dan tidak terlalu kecil untuk blog kita. Jadi saat dipandang, gambar dan tulisan tetap tampak proporsional ya mak. Kalau gambar terlalu besar walhasil pembaca juga lelah untuk scrolling melihat gambarnya, sedangkan jika terlalu kecil nanti pembaca harus zoom in-zoom out ala sinetron untuk melihat detil gambarnya.
Jadi ukuran yang dimaksud disini selain ukuran Kilobytes-nya kecil, ukuran tinggi dan lebarnya juga harus tepat ya mak.
Cara Mengetahui Ukuran Blog
Untuk mengetahui ukuran blog Emak, coba gunakan langkah mudah ini ya:
Pertama-tama gunakan laptop Emak dan screenshot bagian tulisan di blog. Untuk komputer dengan OS Windows Emak bisa menggunakan shortcut (windows + shift + s) dan untuk mac emak bisa menggunakan shortcut (shift + command + 4) dan drag kursor untuk memilih bagian tulisan yang mau mak screenshot. Untuk Windows emak harus menyimpan gambar tersebut terlebih dahulu ya.
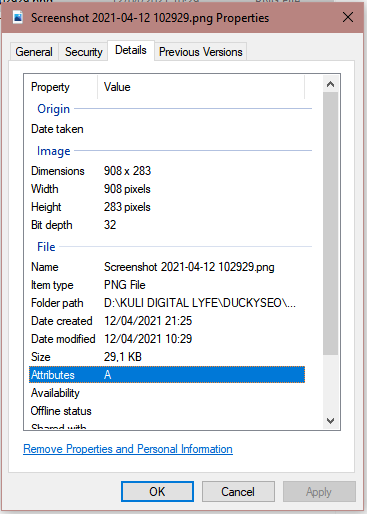
Jika sudah, buka hasil screenshot tersebut dan cek ukuran gambar. Emak bisa klik kanan, pilih Properties lalu cek ukuran gambar tersebut. Selanjutnya emak bisa menjadikan size ini sebagai patokan ya mak.
Pada umumnya, blog yang ada sekarang punya ukuran lebar gambar 600 pixel sedangkan untuk tinggi gambarnya Emak bisa menyesuaikan sesuai kebutuhan ya. Namun tiap blog tetap bervariasi, apalagi jika Blog Emak tidak memiliki sidebar 🙂
Jika sudah, Emak tinggal memperhatikan besar gambar. Umumnya, gambar di Blog sebaiknya hanya berukuran 100 KB ya mak agar dapat di-load dengan cepat dan tidak memenuhi storage blog.
Sebenarnya untuk kompresi ukuran gambar bisa diakali dengan menggunakan menggunakan plug-in pada WordPress, misalnya saja Resmush.It, EWWW Image Optimizer, Shortpixel dan WP Smush, tapi Emak juga dapat mengompresi gambar secara manual dengan menggunakan software bawaan Windows yaitu Image Preview.
Pertama klik titik tiga di sebelah kanan atas layar, lalu pilih opsi Resize > Custom. Selanjutnya Emak cukup memasukkan size image yang sesuai dengan ukuran blog Emak. Jika Emak menggunakan Mac OS, emak juga bisa melakukan ini di Software Preview dengan menggunakan menu Tools > Adjust Size dan pilih Resample Image dan masukkan ukuran yang emak inginkan.
Jika Emak tidak nyaman menggunakan cara ini, emak juga bisa mencari Image Optimizer Online di Google. Cukup upload gambar, masukan size yang diinginkan dan voila! Jadi deh!
2. Pilih Format yang Tepat, Jika Memungkinkan Gunakan Gambar JPEG Progressive
Tahukah Emak jika format gambar seperti jpeg, gif, dan png juga memengaruhi size gambar dan image SEO di blog Emak?
Setiap format gambar memiliki fungsi dan kompresinya masing-masing mak, sehingga penting bagi kita untuk menentukan format yang tepat. Yang paling umum kita pakai tentunya JPG, GIF dan PNG kan mak?
Nah biasanya format GIF digunakan untuk foto yang bergerak atau memiliki animasi sehingga ukuran filenya lebih besar. PNG sendiri juga digunakan untuk gambar-gambar clip art dan ilustrasi yang tidak memiliki background dengan kualitas yang tinggi sehingga biasanya juga memiliki ukuran yang besar
Jadi kalau untuk foto dan gambar disarankan menggunakan JPG ya mak. Sebenarnya ada format lain yang lebih ramah waktu loading yaitu SVG dan Webp, namun karena kedua format ini membutuhkan penjelasan yang lebih detil, akan kita bahas di lain kesempatan ya Mak!
JPG Progressive
Nah JPG saja belum cukup mak. Sebaiknya format JPG yang kita gunakan adalah JPG yang Progressive!
Mungkin nama JPG Progressive ini masih asing ya di telinga emak? Tapi nggak apa-apa Mak, karena tak kenal maka tak sayang, makanya yuk mari kita berkenalan dengan format gambar yang satu ini.
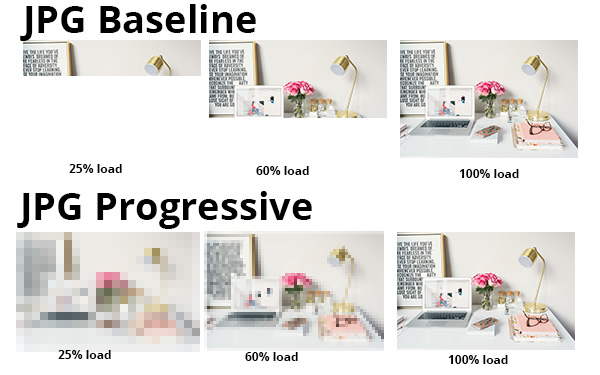
Jadi kalau JPG biasa, atau bahasa gaulnya JPG Baseline itu akan di-load secara parsial dari atas kebawah, kalo JPEG Progressive ini akan di-load dengan data pikselnya sehingga gambar akan muncul dalam bentuk blur terlebih dahulu dan lama-lama akan semakin jelas.
Emak bisa memilih format Progressive ini saat menyimpan gambar dengan software editor gambar seperti Photoshop atau menggunakan website compressor seperti Optimizilla ya mak. Selamat mencoba!
3. Beri Nama Pada Gambar Sesuai Dengan Keyword
Ini adalah langkah yang sebenarnya penting tapi seringkali terlewat untuk dilakukan oleh banyak Blogger lho mak.
Jadi, sebenarnya Google itu nggak bisa melihat gambar yang kita upload Mak. Yang bisa Google lihat adalah informasi yang ada pada gambar tersebut seperti nama file, format, ukuran, dan data-data lainnya yang ada pada gambar.
Jadi nggak usah khawatir kalau Emak meng-upload wajah mak sebelum make up. Kalau nama file atau data di dalam foto tersebut tidak menjelaskan kalau wajah Emak tidak ber-make up, maka foto tersebut tidak akan muncul jika ada yang mencari “wajah tanpa make up” di kolom pencarian Google ya mak!
Emak bisa memberikan nama sesuai keyword postingan. Tentunya untuk mengetahui apa keyword yang tepat, emak tetap harus melakukan riset keyword terlebih dahulu ya. Jika ada banyak gambar, emak bisa menambahkan nomer di belakang keyword, misalnya saja “emak blogger – 001.jpg” dan seterusnya.
Tips Renaming Gambar Secara Cepat
Malas me-rename banyak gambar? Jika emak menggunakan Windows 10, emak bisa melakukan select pada file gambar yang akan di-rename lalu pilih rename di bagian atas file explorer atau tekan F2 dan ganti nama file sesuai keyword yang emak inginkan, nanti nomernya akan muncul secara otomatis.
Jika Emak menggunakan Mac OS, emak cukup memilih file-file yang akan emak namai lalu klik kanan dan pilih rename (jumlah file) items. Untuk mengubah format nomor, emak cukup memilih name format. Mudah bukan Mak?
4. Isi Alt text & Title pada gambar
Seperti yang sudah dibahas sebelumnya, mesin pencari seperti Google itu tidak bisa melihat isi gambar yang emak upload. Untuk mengatasi hal ini, kitalah yang harus proaktif memberi tahu Google apa isi gambar kita ya Mak!
Bagaimana cara memberi tahu Google isi gambar kita? Paling mudahnya, isilah Alt-Text dan Title Text pada gambar.
Jika Emak menggunakan platform Blogger, opsi Alt Text dan Title Text ini dapat kita akses dengan meng-klik gambar dan memilih ikon gir di ujung kanan, sedangkan di WordPress cukup mengisi Alt Text dan title text di bagian kanan saat sedang memilih gambar yang akan di-upload. Jika WordPress Emak menggunakan Blocks, maka opsi tersebut ada di sebelah kanan, untuk mengakses title text jangan lupa pilih advanced ya!
Alt Text dapat emak isi dengan deskripsi gambar yang emak upload. Jangan lupa masukkan keyword post emak ya, nggak perlu spamming kok, secukupnya saja. Untuk Title Text bisa emak isi dengan judul foto. Kalau ada beberapa gambar, keywordnya dapat emak variasikan ya mak agar tidak terjadi keyword stuffing.
5. Gunakan Plugin Lazy Loading
Nah cara yang satu ini hanya berlaku untuk emak-emak yang menggunakan WordPress ya Mak. Emak bisa menggunakan plugin lazy loading untuk blog emak. Tujuan plugin ini adalah untuk mengatur waktu load gambar. Gambar baru akan di-load jika pembaca sudah scrolling ke bagian blog yang memiliki gambar sehingga mempercepat waktu load.
Misalnya dalam post emak ada 5 gambar, nah saat pertama website di-load maka pembaca akan melihat gambar pertama saja. Gambar lainnya baru akan muncul saat pembaca sudah scrolling ke gambar selanjutnya. Hal ini membuat waktu load blog menjadi lebih cepat sehingga mempengaruhi nilai Blog di mata Google ya Mak!
Ada beberapa plugin yang bisa Emak coba, antara lain Lazy Load by WP Rocket, A3 Lazy Load, BJ Lazy Load dan lain-lain. Silahkan Emak sesuaikan dengan kebutuhan blog Emak ya!
Itu tadi 5 cara yang bisa emak lakukan agar foto dan gambar di Blog Emak menjadi lebih ramah SEO ya Mak! Semoga setelah mempraktekkan tips-tips diatas, Blog Emak semakin merajai halaman pertama mesin pencari. Sampai jumpa lagi di tips selanjutnya Mak!






Leave a Reply