Hola, Emak semua! Kali ini saya mau ajak Emak untuk tahu tip membuat infografis yang menarik.
Ya, saya sih enggak akan bikin tutorial step by step sih, karena bisa semalaman nggak selesai. Tapi, akan lebih ke tip membuat infografis biar yang enggak mudeng desain juga bisa coba-coba bikin sendiri.
Nah, sebelumnya, Emak mesti ngerti dulu nih beberapa prinsip paling dasar desain grafis.
Kenapa kok desain grafis? Ya, infografis ini kan termasuk dalam lingkup desain grafis, dan ada beberapa pakem yang memang harus diikuti supaya hasil desainnya nggak kacau balau dan enak dilihat, nantinya.
Tenang, nggak akan rumit kok. Karena memang sebenarnya desain grafis tuh nggak serumit itu. Prinsipnya adalah banyak latihan, karena desain itu soal olah rasa, termasuk kalau kita pengin membuat infografis.
Lagi pula ya, Mak, nggak ada yang salah atau benar dalam desain. Yang ada adalah enak dilihat dan enggak. Hehehe. Dan iya sih, ini agak subjektif, karena setiap orang pasti punya standar enak dilihat sendiri-sendiri. Namun, pada titik tertentu, ada kondisi saat hasil desain grafis itu enak dilihat oleh hampir semua orang.
So, berikut beberapa prinsip desain grafis paling kunci yang bisa diterapkan buat para bloger-yang-mengaku-gagap-desain.
1. Komposisi: Less is more
Kesalahan umum yang terjadi pada mereka yang baru nyoba-nyoba desain adalah menjejalkan segala sesuatu ke dalam artwork-nya. Sampe penuh! Sampe tumpeh-tumpeh. Seakan-akan semua informasi harus masuk ke dalam desain–termasuk infografis ini. Warna juga kalau bisa semua ada. Tumplek blek jadi satu.
Padahal, adanya ruang kosong itu justru membuat desain kita jadi indah. Jadi, jangan sampai dihilangkan nih adanya ruang kosong ini, Mak.
Ruang kosong–atau yang sering disebut dengan whitespace–merupakan elemen desain yang penting, yang bisa berfungsi menonjolkan satu bagian dalam desain kita yang pengin diunggulkan.
Jadi, jangan kepenuhan ya, Mak. Kalau kepenuhan, juga bikin masing-masing elemen desain saling tabrakan, alih-alih saling mendukung.
2. Tipografi: Keseimbangan antara readability dan style font yang dipakai
Kalau yang sudah biasa ngulik, mereka bisa memakai 3, 4, 5, bahkan lebih jenis font dalam satu artwork, dan tetap bisa menyeimbangkannya dengan baik. Tapi, kalau belum, sebaiknya cari aman. Maksimal 2 font, dengan jenis stylish dan jenis easy-to-read aja.
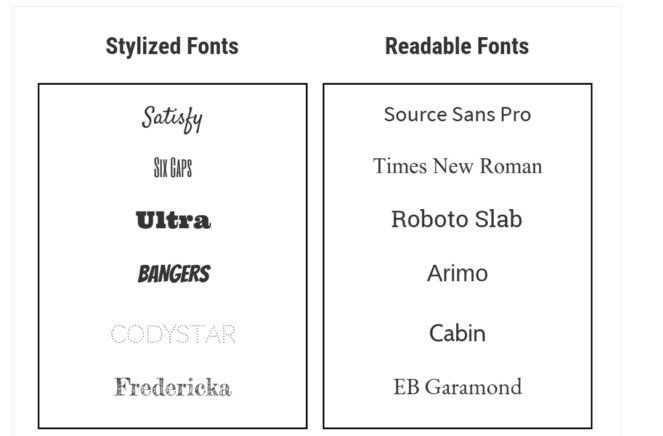
Font jenis stylish dan font jenis easy-to-read itu maksudnya yg kek gimana sih? Coba cek gambar berikut, Mak.
Ini contohnya font jenis stylish dan jenis easy-to-read.
Untuk pemakaiannya, yang stylish itu bisa menjadi judul, sedangkan easy-to-read itu yang jadi font kontennya.
Jangan kebalik ya. Hehehe.
3. Warna: Hati-hati dengan kombinasinya
Nah, kalau soal warna ini, para desainer pro pun biasanya juga perlu banyak eksplorasi untuk menemukan warna dan kombinasi warna yang pas. Elemen warna ini memang nggak mudah, karena akan memengaruhi mood desain secara keseluruhan, juga efektivitas penyampaian pesan pada mereka yang lihat.
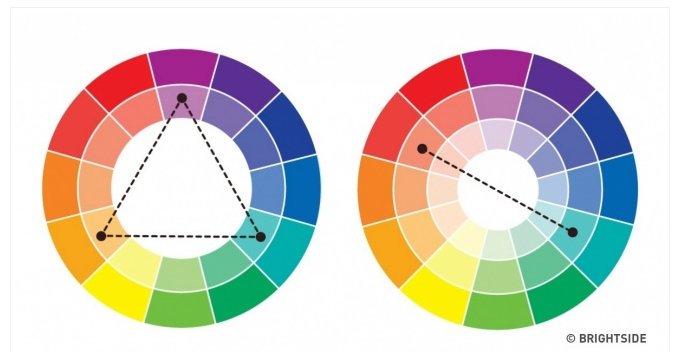
Supaya aman (lagi), coba gunakan color scheme dari Bright Side ini sebagai patokan, Mak.
Kalau pakai 2 warna, pakai kombinasi warna yang kanan. Kalau pakai 3 warna, pakai kombinasi segitiga samasisi di sebelah kiri.
Ingat, prinsip less is more masih berlaku banget di kombinasi warna ini. Gunakan warna kontras untuk menonjolkan satu bagian yang memang ingin dikuatkan.
Nah, itu dia 3 prinsip dasar desain grafis yang perlu kita ingat, terutama kalau Emak mau membuat infografis.
Apa? Cuma 3?
Iya. Cuma 3. Nggak usah banyak-banyak, Mak. 😆 Ntar pusing. Simpel kan? Emang. Nggak serumit itu kok, desain grafis itu, Mak. Hehehe.
Soooo, mari kita coba untuk melihat beberapa tip membuat infografis yang paling basic dan simpel.
Tapi, Mak, emangnya semua hal bisa diinfografiskan ya?
Well, nggak semua sih bisa diinfografiskan, Mak. Yang bisa dibuat infografis itu adalah:
- Statistik
- Informasi
- Komparasi
- Charts
- Tutorial
Tahap dan tip membuat infografis untuk blog
1. Tentukan skema awal (storyboard)
Skema awal ini penting, Mak, utk kita mem-planning akan seperti apa infografis kita nanti. Informasi apa saja yang harus ada, dan hal apa yang nggak perlu dicantumkan. Kalau saya sih biasanya bikin dengan mapping tangan aja. Corat-coret di kertas gitu. Nggak usah bagus-bagus enggak apa-apa, yang penting jelas.
Kalau misalnya, bikin infografis tutorial, ya step-step-nya apa aja, dibikin skema. Nah, nanti seiring skemanya jadi, kita akan punya bayangan, kira-kira kita akan butuh gambar apa aja, akan butuh penataan font seperti apa, dan seterusnya.
So, skema atau storyboard ini sih berperan penting kalau buat saya. Terutama kalau kita rada gagap desain, ini bisa menolong banget deh. Jadi, mending dibikin di awal. Semacam outline tulisan aja gitu. Nah, nanti kalau kita sudah terbiasa membuat infografis sih, nggak perlu pakai skema atau storyboard awal ini mah nggak masalah, Mak.
2. Find your elements
Nah, kalau skemanya sudah jadi, lalu waktunya kita mencari gambar-gambar yang bisa kita pakai. Niasanya sih kita pakai icon-icon, untuk mengisi infografis kita.
Tapi, ingat, jangan asal comot dari Google ya, atau dari Pinterest begitu saja. Sebisa mungkin ambillah dari penyedia icon-icon yang memang membolehkan kita memakainya secara free.
Beberapa situs yang menyediakan icon-icon gratis bebas download:
- icons8.com
- flaticon.com
- iconfinder.com/free_icons
Tetap perhatikan Term & Condition ya. Ada juga yang meminta kita untuk tetap mencantumkan kredit terhadap pembuat aslinya tuh. Sebisa mungkin, jangan melanggar hak cipta ya.
Ada juga di Freepik.com. Banyak bat. Tapi perhatikan, kalau di Freepik biasanya kredit minta dicantumkan ya.
3. Tentukan color theme
Nah, ini balik ke salah satu prinsip dasar tadi, Mak. Jangan kebanyakan warna ya. Kalau bisa sih, senada aja. Biar nggak sepet diliatnya 😀 Icon-iconnya kalau bisa juga yang satu style, biar enak dilihat dan lebih kompak desainnya.
4. Perhatikan hierarki
Kadang ada satu bagian yang harus lebih ditonjolkan ketimbang yang lain. Ada bagian yang lebih penting dibandingkan bagian yang lainnya.
Buatlah bagian yang ingin ditonjolkan/yang terpenting ini lebih standout. Misalnya dengan memberinya warna yang kontras, atau membuatnya lebih tebal, atau perbesar ukurannya. Pertimbangkan untuk memainkan ukuran, warna, dan tebal tipis garis, supaya desainnya juga nggak monoton dan membosankan.
5. Tambahkan call to action dan kredit
Nah, langkah terakhir, jangan lupa untuk menambahkan call to action, misalnya “You like what you see? Please share!”
Hehe, ini sih yang sering saya liat nih kek gitu. Emak bisa bikin CTA yang lain.
Terus, jangan lupa sertakan kredit. Seperti misalnya, dari mana data-datanya diambil dari mana saja. Juga image-imagenya.
Nah, kalau sudah selesai, dan terlihat sudah rapi, tambahkan ke artikel Emak, pasang di Pinterest, boleh juga sebar di media sosial yang lain seperti Instagram, Twitter, atau Facebook.
Keren deh.
Demikian sedikit tip membuat infografis yang sederhana. Asalkan Emak rajin latihan, pasti makin gape membuat infografis dan blog Emak semakin ramai.





Leave a Reply